Ein kleines Tutorial für alle die sich mit Android noch nicht zu sehr auseinander gesetzt haben und einen einfachen Einstig suchen. Wie gehe ich mit einem Button um und wie kann ich die Seite wechseln um neuen Content aufzurufen.
Bevor ich alles in einer Seite reinpack und immer nur gegen neuen Content austausche baue ich lieber neue komplette Seiten auf, inkludiere fertige Elemente und binnen ein paar Minuten läuft die Anwendung super stabil.
Meine alten Tutorials und HowTos haben sich alle auf Android 1.6 – 2.3 bezogen. Jetzt werde ich versuchen euch kleine Starthilfe Tipps für die Versionen 3.0 – 4.1 zu geben. Im Grunde genommen hat sich nicht viel verändert. Es sind nur jede Menge neue Funktionen und Gadget dazu gekommen. Siling Tabviews z.B. ist doch mal richtig cool! Aber back to Basics.
Wir erstellen eine kleine Andorid Applikation, nachdem Bilder mehr sagen als 1000 Worte werde ich versuchen viele Bilder zu verwenden.
Gebt eurer Android App einen guten Namen, den ihr auch weiter verwenden wollt 😉 Ich bin mittlerweile richtig begeistert von dem Werkzeug Version 2.3 zu 4.1 ist ein Meilenstein der sich sehen lässt. Es wird so viel Unterstützung geboten was wir früher umständlich implementieren mussten.


Die Screenshot’s 4 und 5 Zeigen euch den gleichen Step, lediglich die Auswahl ist unterschiedlich. Wollt ihr vorgefertigtes Layout nutzen um direkt die Kompatibilität mit Tablets zu gewährleisten oder wollt ihr euch frei entfalten und ein blankes Layout verwenden. Ich werde für unser kleines Beispiel das blanke Layout wählen.
 Anschließend muss lediglich noch die MainActivity erstellt werden. das geht fix wenn ihr none wählt. Wenn ihr jedoch für Android Versionen jenseits der 11 entwickelt könnt ihr euch sehr schöne Vorlagen, mal wieder zusammen bauen lassen. Da kann man immer etwas experimentieren.
Anschließend muss lediglich noch die MainActivity erstellt werden. das geht fix wenn ihr none wählt. Wenn ihr jedoch für Android Versionen jenseits der 11 entwickelt könnt ihr euch sehr schöne Vorlagen, mal wieder zusammen bauen lassen. Da kann man immer etwas experimentieren.
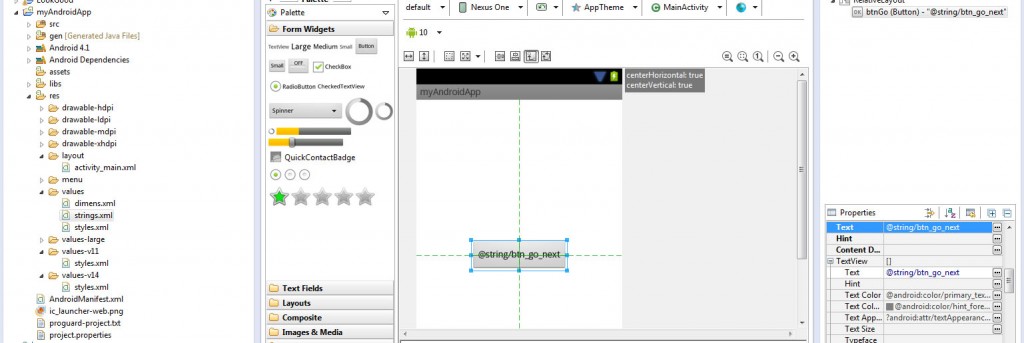
Anschließend läd Android alle notwendigen Daten und fügt sich euch schon zusammen. Es werden alle Ordner erstellt die fürs vernünftige und flotte Entwickeln benötigt werden. Seid froh, das war in den Vorgängerversionen auch nicht so. Da dürfte man stundenlang Dokumentationen wälzen bevor man den richtigen Ordner gefunden hat.
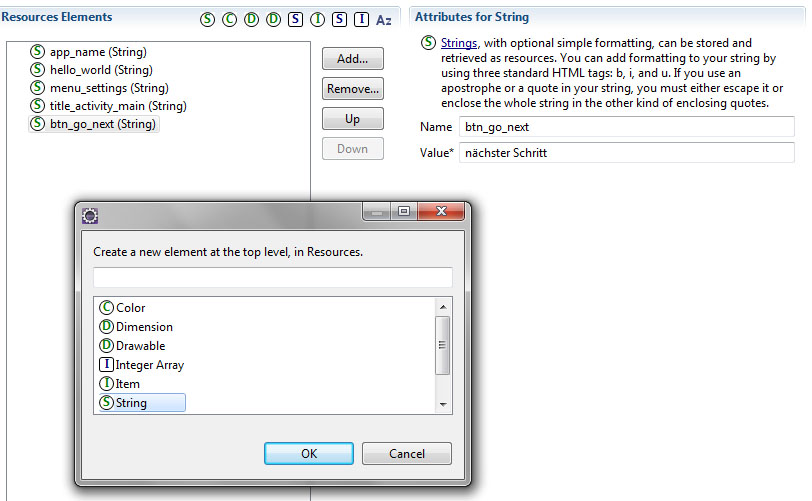
Auf der Linken Seite seht ihr jetzt eure Ordnerstruktur. Hierbei werden im Ordner: r
es/values alle Standardwerte gepflegt. z.b. in der strings.xml alle Werte die später per ID auf Buttons, Texte und alle anderen möglichen Elemente übergeben werden.

Der mittlere Contentbereich in eurer IDE zeigt den ganz normalen Designbereich. Hierbei hat sich auch einiges geändert. Erstellen von Dialogen ist um ein vielfaches erleichtert worden und auch übersichtlicher gestaltet. In meinem kleinen Beispiel habe ich bereits das HelloWorld gegen einen kleinen Standardbutton getauscht. Diesen werde ich in meinem nächsten Kurztutorial mit leben füllen und eine andere Aktivität – setOnClickListener – damit aufrufen.