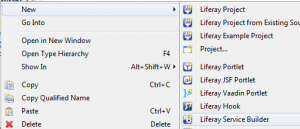
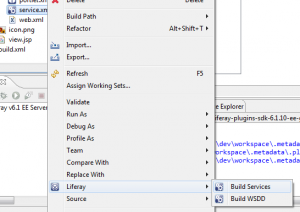
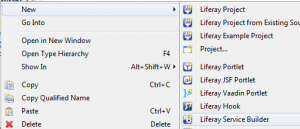
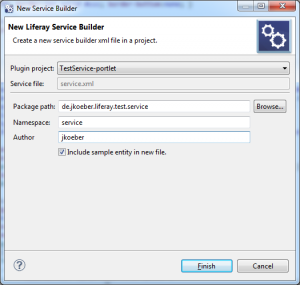
Ich habe einen ganzen Tag damit verschwendet fehlerhafte Tutorials von Liferay zu durchforsten um nach dem X- ten Versuch endlich eine passende Lösung zu finden. Das Geheimnis liegt in dern Stub’s die vom Webservice generiert werden. Um eine korrekte Übergabe der User und Passwort Credentials zu erzielen dürft ihr diese nicht in der URL übergeben. Beispiele von Liferay sind hierbei falsch und alle Anfragen werden mit einem 401 Authentication failed zurückgewiesen. Ich werde euch Anhand eines einfachen Webservices zeigen wie es korrekt funktioniert und Axis konform ist. Wir erstellen zunächst ein Standard Liferay Projekt mit Portlet. Das Portlet könnt ihr genau so gut wieder löschen. Oder blank im Projekt lassen. Anschließend könnt ihr über einen Rechtsklick auf euer Projekt.

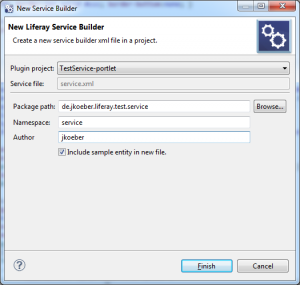
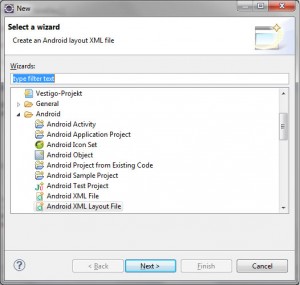
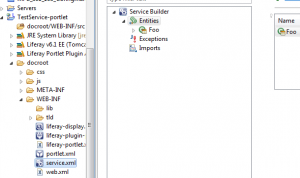
Nachdem ihr das gemacht habt erscheint ein kleiner Dialog. Eigentlich selbsterklärend.  Nachdem ihr auf „Finish“ gedrückt habt, geht es nun an den Service. Hierbei erstellt er euch automatisch die Entity Foo. Es ist eine Erleichterung falls ihr vorhabt persistent Daten in der Liferay Datenbank unter zu bringen. Ich will euch mit diesem Beispiel lediglich zeigen wie RemoteService in Liferay kommunizieren. Zu diesem Zweck habe ich die Entity gelöscht.
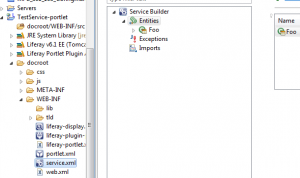
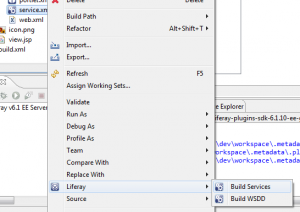
Nachdem ihr auf „Finish“ gedrückt habt, geht es nun an den Service. Hierbei erstellt er euch automatisch die Entity Foo. Es ist eine Erleichterung falls ihr vorhabt persistent Daten in der Liferay Datenbank unter zu bringen. Ich will euch mit diesem Beispiel lediglich zeigen wie RemoteService in Liferay kommunizieren. Zu diesem Zweck habe ich die Entity gelöscht.  Anschließend müsst ihr über den Rechtsklick auf die services.xml eure Klassen builden.
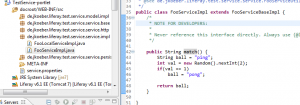
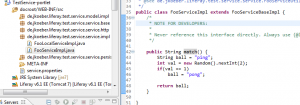
Anschließend müsst ihr über den Rechtsklick auf die services.xml eure Klassen builden.  Wenn der Ant Prozess durchlaufen ist und euch keine Fehler unterlaufen sind, solltet ihr jetzt eine ganze Stange neuer Klassen im src Directory haben. Darin enthalten sind im package impl folgende zwei Klassen zum einen für die local Services „FooLocalServiceImpl“ zum anderen für die RemoteServices die wir später anzapfen wollen. Das heißt, jegliche funktionalität im Service includieren wir in unserer RemoteKlasse: „FooServiceImpl“.
Wenn der Ant Prozess durchlaufen ist und euch keine Fehler unterlaufen sind, solltet ihr jetzt eine ganze Stange neuer Klassen im src Directory haben. Darin enthalten sind im package impl folgende zwei Klassen zum einen für die local Services „FooLocalServiceImpl“ zum anderen für die RemoteServices die wir später anzapfen wollen. Das heißt, jegliche funktionalität im Service includieren wir in unserer RemoteKlasse: „FooServiceImpl“.  Hier habt ihr ein kleines Biespiel für ein simples Ping Pong Beispiel. Anhand eines Zufallwertes. Wichtig! Ihr müsst jetzt wieder die Services erneut builden um Änderungen wirksam zu machen!
Hier habt ihr ein kleines Biespiel für ein simples Ping Pong Beispiel. Anhand eines Zufallwertes. Wichtig! Ihr müsst jetzt wieder die Services erneut builden um Änderungen wirksam zu machen!
Jetzt gehts an den Hauptteil des Blogeintrags. Das Portlet mit der RemoteClient Funktion. Wie ihr euch schon denken könnt müsst ihr ein neues Liferay Projekt erstellen inkl. MVC Portlet.
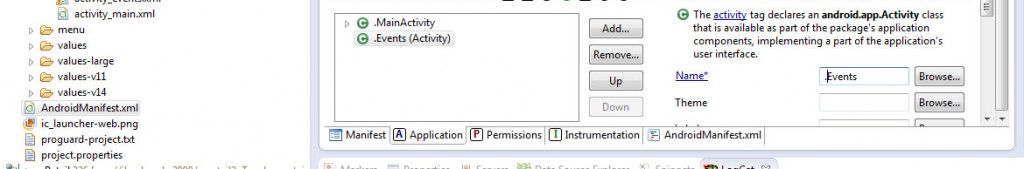
Zum einen erstellen wir eine eigene Klasse in Abhängigkeit des MVC-Portlets. Hierzu passen wir einfach unsere portlet.xml des neuen WebService Clients an.

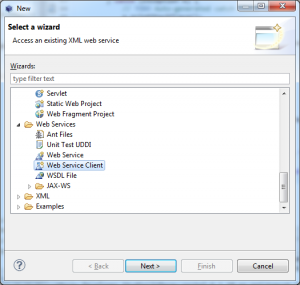
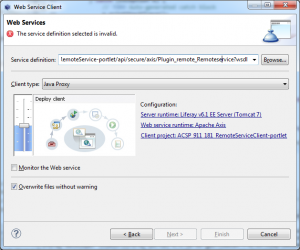
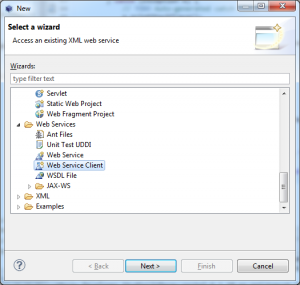
Wenn die neue Klasse erstellt ist, wird sie später bearbeitet. Aber zuerst erstellen wir unsere Webclient. Hierbei klicken wir rechts auf unser Portlet und über New -> Other zum WebserviceClient.

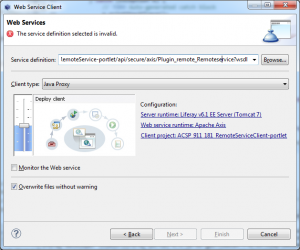
Über weiter kommen wir dazu die ServiceURL einzugeben. Hierbei muss beachtet werden dass wir den PortletName nutzen und über, seit liferay 6.0 /api/axis oder /api/secure/axis die Services aufrufen können.

Jetzt können wir unsere erweiterte MVC Klasse aufbauen.
public class RemoteClient extends MVCPortlet {
private String host = "localhost";
private String port = "8180";
private String userId = "test";
private String password = "test";
private String portlet = "FooService-portlet";
private String method = "Plugin_foo_FooService";
@Override
public void doView(RenderRequest renderRequest,
RenderResponse renderResponse) throws IOException, PortletException {
super.doView(renderRequest, renderResponse);
}
@Override
public void processAction(ActionRequest actionRequest,
ActionResponse actionResponse) throws IOException, PortletException {
// ACTION - CALL SERVICE
try {
FooServiceSoapServiceLocator locator = new FooServiceSoapServiceLocator();
FooServiceSoap service = locator.getPlugin_foo_FooService(_getURL(method, false));
((Plugin_foo_FooServiceSoapBindingStub) service).setUsername(userId);
((Plugin_foo_FooServiceSoapBindingStub) service).setPassword(password);
String match = service.match();
System.out.println("Match: "+match);
} catch (AxisFault e) {
// TODO Auto-generated catch block
e.printStackTrace();
} catch (ServiceException e) {
// TODO Auto-generated catch block
e.printStackTrace();
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
super.processAction(actionRequest, actionResponse);
}
/**
* @param serviceName
* @param authenticatedUrl
* @return
* @throws Exception
*/
private URL _getURL(String serviceName, boolean authenticatedUrl) throws Exception {
String url;
if(portlet != null) { portlet = "/"+portlet; }
if (authenticatedUrl) {
url = "http://" + userId + ":" + password + "@"+ host+ ":"+port+portlet+"/api/secure/axis/" + serviceName;
} else {
url = "http://" + host+":"+port+portlet+"/api/axis/" + serviceName;
}
return new URL(url);
}
}
Wichtig! Für alle die Probleme haben über die _getURL zu kommunizieren, was vor allem Auftritt wenn Server zu Server Verbindungen erstellt werden, muss die AXIS User & Passwort Kombination integriert werden. Hierbei sind diese zwei Zeielen verantwortich:
((Plugin_foo_FooServiceSoapBindingStub) service).setUsername(userId);
((Plugin_foo_FooServiceSoapBindingStub) service).setPassword(password);
Ich freue mich Antworten und hoffentlich konnte ich euch helfen! 😉

 Von Marktschorgast ging es dann abwärts in die Grundmühle. Dabei erreicht man eine schöne Geschwindigkeit und mit einem Zack rutscht man wieder quer über den Bletterboden und Matschflecken auf Wirsberg zu. Kurz davor bin ich abgebogen um wieder etwas Herausforderung zu spüren und habe mich wieder weiter dem Berg auf begeben.
Von Marktschorgast ging es dann abwärts in die Grundmühle. Dabei erreicht man eine schöne Geschwindigkeit und mit einem Zack rutscht man wieder quer über den Bletterboden und Matschflecken auf Wirsberg zu. Kurz davor bin ich abgebogen um wieder etwas Herausforderung zu spüren und habe mich wieder weiter dem Berg auf begeben.