Aufbauend auf dem ersten Tutorial (Wie fange ich an?) werde ich euch jetzt zeigen wie man seine MainActivity Class richtig befüllt und die erste Aktion über den Button ausführt.
Vorher machen wir noch einen kleinen Ausflug in den Lifecycle einer Android Activity. In der MainActivity werdet ihr ein onCreate(); finden. Diese „Mastermethode“ wird dazu verwendet Buttons und andere Elemente zu initialisieren und evtl. auch mit Leben zu befüllen. Es gibt noch andere Statusse in denen sich die Activity befinden kann. z.B. onView(); Es wird nicht empfohlen in der onView intensive Aufgaben zu initialisieren da sich sonst die ganze Activity in einem stehenden Zustand verwendet. Erst wenn der komplette Prozess abgerufen wäre würde sich die Oberfläche wieder bedienen lassen. Hier noch eine kleine Übersicht des Android Activity Lifecycles.

Zurück zu unseren Aktionen die wir auf unseren Button setzen wollen. Per klick soll die nächste Aktivität gestartet werden. Somit wird ein neuer Intent aufgerufen.
Um eine neue Activity aufzurufen müssen wir erstmal eine neue Activity erstellen. Dazu machen wir einen Rechtsklick auf unser Package in dem die MainActivity liegt und erstellen eine neue Klasse, hierbei geben wir als SuperClass Activity an.

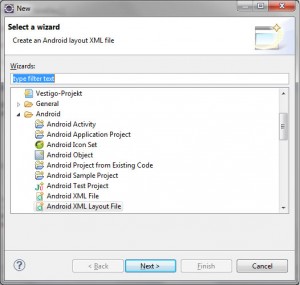
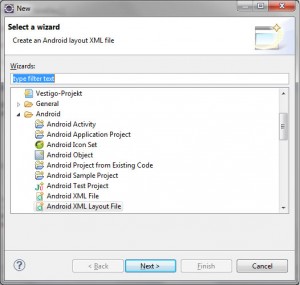
Nachdem wir die Events.class erstellt haben benötigen wir noch eine neue LayoutFile für die Events Klasse. Also werden wir das machen. Rechtsklick auf den Ordner layout unter res und schon könnt ihr bei Other auf Android Layout xml File.

Das neue XML File habe ich activity_events.xml getauft. Jetzt könnt ihr gerne meinen Code kopieren. Hierbei wird lediglich eine TextView und eine ListView verwendet.
So, anschließend bearbeiten wir jetzt noch unsere Events.class folgendermaßen:
private static String _URL = "url";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_events);
Intent intent = super.getIntent();
Bundle extras = intent.getExtras();
String url = (String) extras.get(_URL);
TextView textViewURL = (TextView) findViewById(R.id.textViewURL);
textViewURL.setText(url);
}
Hier wird lediglich die neue Activity dargestellt und der übergeben Parameter im TextView wieder ausgegeben.
Um auch die MainActivity dementsprechend anzupassen und eine Aktion auszuführen gibt es jetzt den CodeSnippet für die MainActivity.class
public class MainActivity extends Activity {
private static String _URL = "url";
private String url = "http://www.infranken.de/storage/rss/rss/2.0/lokales.xml";
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button btnShowNext = (Button) findViewById(R.id.btnGo);
btnShowNext.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
Intent itn = new Intent(v.getContext(), Events.class);
itn.putExtra(_URL, url);
v.getContext().startActivity(itn);
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.activity_main, menu);
return true;
}
}
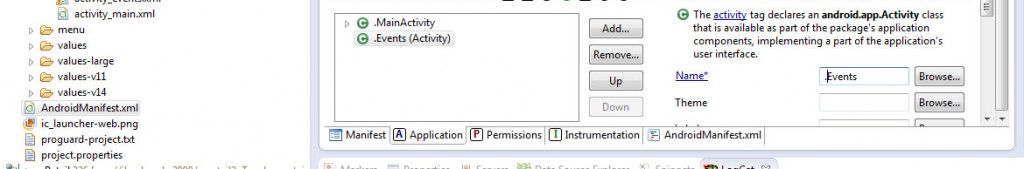
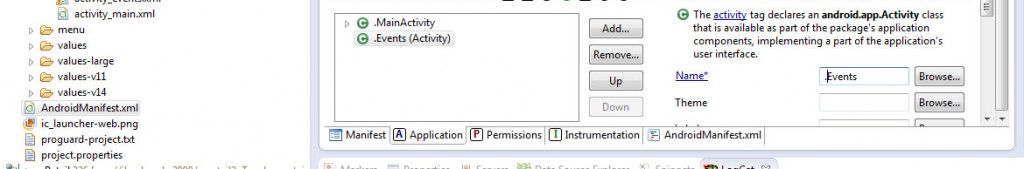
Bevor ihr die App nun starten könnt für einen ersten Testlauf müsstest ihr noch die Manifest File anpassen. Dank dem Sicherheitskonzept von Android, können Activities nicht willkürlich aufgerufen werden.